网页的颜色
在本页:
原色

蓝色的
R0 G85 B162
# 0055 a2

黄金
R229 G168 B35
# E5A823

灰色的
R147 G149 B151
# 939597
二次颜色

浅灰色
R210 G210 B210
# D2D2D2

深灰色的
R102 G102 B102
# 666666

展期蓝色
R28 G136 B244
# 1 c88f4

梯度
蓝色#0055A2,灰色#939597,金色#E5A823
渐变可以用作背景或作为覆盖在黑白照片。渐变象征着转型,并在上海大学的“转型”活动中使用。
网页可BET9九州体育登陆官方的颜色组合
在所有的数字平台上,包括网站、博客和社交媒体,都要注意颜色的对比。有视觉障碍或视力限制的用户可能很难区分颜色。
可使用的

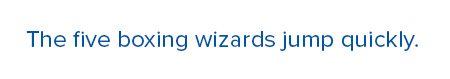
蓝色背景上的白色文字

白色背景上的蓝色文字

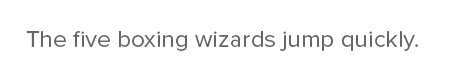
灰色#666666或更深的文字在白色的背景

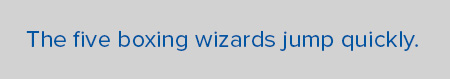
蓝色文字,灰色#D2D2D2或更浅的背景

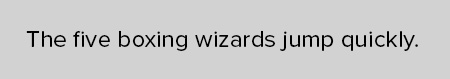
黑色文字,灰色#D2D2D2或浅色背景

白色文字,灰色#666666或更深的背景
无法BET9九州体育登陆官方

黄色背景上的白色文字

黄色背景上的蓝色文字

蓝色背景上的黄色文字

白色背景上的黄色文字

白色背景上的灰色文字#939597

白色背景上的灰色文字#D2D2D2

黑色文字,灰色背景#939597

黑色文字,灰色#666666背景

蓝色文字,灰色背景#939597

蓝色文字,灰色#666666背景
使用所有官方颜色,包括黄色和灰色,作为前景或背景色在网络上的图形元素是可以接受的。

无障碍不仅仅是法律
在创建每个人都可以使用的web应用程序和内容时,色彩对比是许多考虑因素之一,包括可能使用辅助技术BET9九州体育登陆官方您的网站的残疾人。这是正确的做法,是聪明的做法,这就是法律。
资源
要检查文本是否有适当的对比度,请BET9九州体育登陆官方WebAIM的颜色对比度检查器。要查找符合WCAG文本/背景对比度指南的颜色,请BET9九州体育登陆官方Color Safe。
有关ADA遵守和易读性准则的更多信息,请BET9九州体育登陆官方九州体育网站。