网页设计标准
该大学的网络标准和最佳实践旨在使您的网站尽可能用户友好和一致,同时提供使用中央内容管理系统(Omni CMS)的基本指导。
网站页眉和页脚
在创建网页时,需要使用sjsu品牌的页眉和页脚组件。拥有一致的页眉和页脚可以建立一个强大的九州体育网站存在感,并为您的受众提供清晰的信息。
网页的颜色
确保你在你的网页上使用了正确的九州体育品牌颜色。此外,您还可以获得额外的好处,确保您的页面设计与九州体育的身份一致,并且所有用户都可以BET9九州体育登陆官方。
Spirit Mark Favicon
虽然精神标志是用来打印材料,一个favicon版本已经创建为您的网站的标签图标,URL图标,或书签图标。
Web编辑器教程
深入了解我们的UMC制作的视频教程或探索如何构建和编辑您的网站的整个库。
技巧和最佳做法
智能信息架构
帮助用户浏览和导航网站,而不会感到不知所措。为站点的主要导航列出六个或更少的项目。

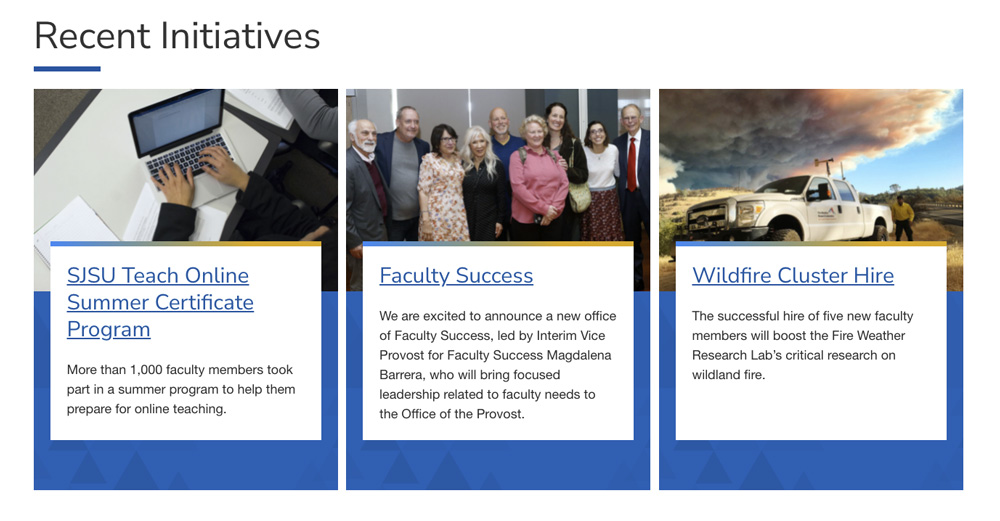
少言多语
限制整个网站的字符数。在这个例子中,卡片组件与简短、清晰的九州体育和简短的文案配合得最好。

使用真实的意象
避免库存照片或剪贴画。大学的照片库包括我们自己的员工和学生的资产。

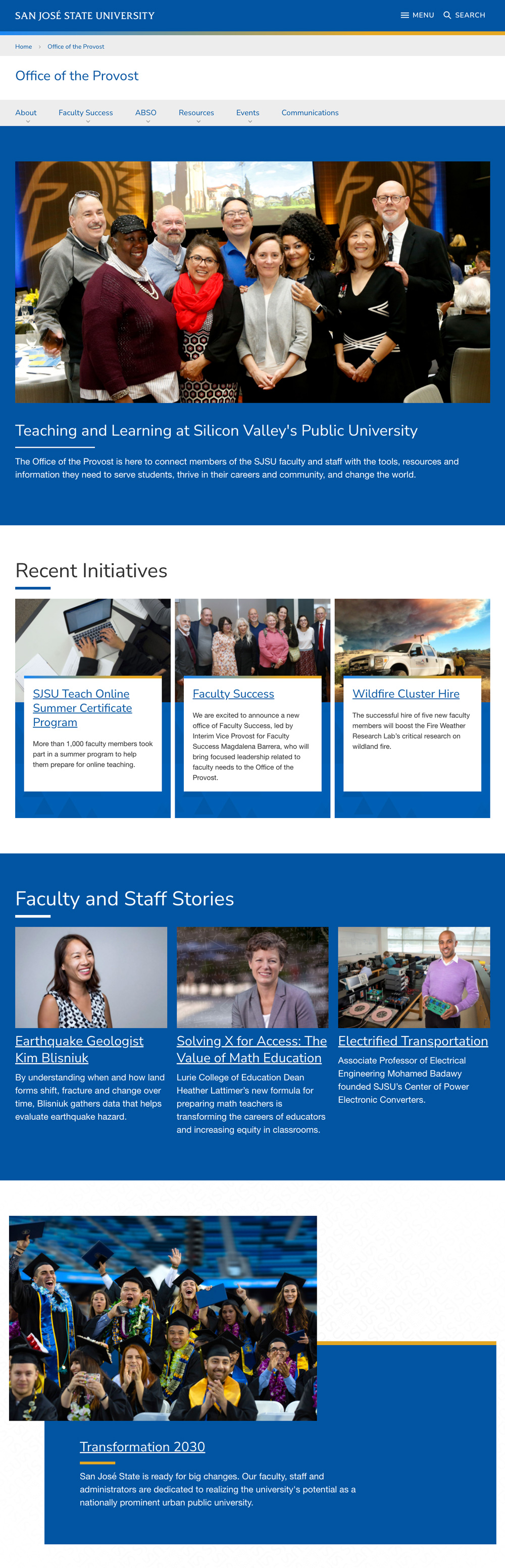
主页设计
Omni CMS的组件就像构建块,你可以用它来创建一个引人注目的登陆页面,展示你是谁,你在九州体育做什么。
请注意,这个例子平衡了图像和内容,易于扫描,并采用了移动优先的设计。